
리액트에는 State 라는 기능이있다.
State 는 앱 실행중 변화가능성이있는 동적데이터를 다룰때 사용한다.
그런데 State는 이전까지 이용한 함수형 컴포넌트에서 사용을 하지못한다. 따라서 클래스형 컴포넌트를 이용해야한다.
그렇다면 클래스형 컴포넌트는 함수형 컴포넌트랑 어떤점이 다를까?
가장큰 차이점은 reder 함수를 통하여 JSX 를 반환한다.
import React from 'react';
class App extends React.Component{
state = {
}
render () {
return (<h1>Hello!! {this.state.number}</h1>);
};
}
export default App;
위는 기본적인 클래스형 컴포넌트의 모습이다.
컴포넌트 클래스를이용하기위해선 React.Component 를 상속받고 render 함수를 통하여 JSX 를 반환한다.
또한 클래스내에 state를 정의할수있다.
state 를 활용하기 위해 state 내에 count 변수와 JSX 내에 버튼을 추가하자.
import React from 'react';
class App extends React.Component{
state = {
number : 0
}
render () {
return (
<div>
<h1>무야호!! {this.state.number}</h1>
<button> ADD </button>
</div>
);
};
}
export default App;


화면 상의 ADD를 눌러보자, 놀랍게도 아무 변화도 일어나지 않는다.
버튼을 누를때 마다 무야호를 증가시키기 위해서는 JSX 내의 button 과 연결된 함수를 생성하고 이를 통해 state 의 number를 변화 시켜야한다.
다음과 같이 코드를 수정한뒤 실행 해보자.
import { number } from 'prop-types';
import React from 'react';
class App extends React.Component{
state = {
number : 0
}
add = () =>{
this.setState( { number : this.state.number + 1});
};
render () {
return (
<div>
<h1>무야호!! {this.state.number}</h1>
<button onClick = {this.add}> ADD </button>
</div>
);
};
}
export default App;

이제 버튼을 누를때 마다 무야호가 증가되는 것을 볼수있다.
그런데 왜 setState 함수를 이용하여 state.number 를 변경하였는지 의문점이 들것이다.
이유는 리액트에서는 state를 직접 변경하지 못하게 하기 때문이라고한다.
추가로 setState 함수가 실행되면, render 함수도 함께 실행되어 화면을 업데이트하는 동작을 취한다.
이를 통해서 setState와 클래스 컴포넌트의 render는 아주 밀접한 관계를 가지고 있다.
이왕 더 알아볼겸, setState 후에 render 가 실행된다면 render 함수 실행 후에 실행되는 함수들은 없을까?
당연히 "componentDidMount()" 를 포함하여 몇가지가 더 있다.
설명하기 앞서 componentDidMount() , componentDidMount(), componentWillUmont()
이 세가지 함수를 추가해서 실행시켜보자.
import { number } from 'prop-types';
import React from 'react';
class App extends React.Component{
state = {
number : 0
}
add = () =>{
this.setState( { number : this.state.number + 1});
};
componentDidMount(){
console.log("DidMount");
}
componentDidUpdate(){
console.log("DidUpdate");
}
componentWillUnmount(){
console.log("cWillUnmount");
}
render () {
console.log("render");
return (
<div>
<h1>무야호!! {this.state.number}</h1>
<button onClick = {this.add}> ADD </button>
</div>
);
};
}
export default App;


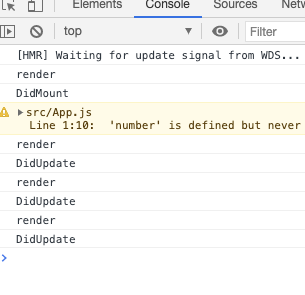
코드를 입력하고 실행시킨뒤 동작 순서는 다음과 같다.
1. 실행
2. ADD 3번 누름
보다시피, 처음 앱이 실행되면 render 와 DidMount 가 콘솔창에 입력되므로 각각 한번씩 실행되는 것을 알수있다.
그후에 ADD 버튼을 누를때마다 render 한번, DidUpdate 가 한번 실행된다.
그렇다면 WillUnMount는 언제 실행될까? 내가 참고하고 있는 책에서는 컴포넌트가 화면을 떠날때 실행된다고 한다.
다음에는 DidMount 를 활용한 컴포넌트를 구성해보도록 하겠다.
참고 : DO it! 클론코딩 영화 평점 앱서비스
'개발 > React' 카테고리의 다른 글
| React 개념 : map (0) | 2021.02.27 |
|---|---|
| React 개념 : props (0) | 2021.02.27 |
| React 개념 : 컴포넌트 (Component) (0) | 2021.02.27 |



댓글