반응형

이전의 코드에서 Test 컴포넌트 안에 Game 컴포넌트를 3번 넣어주었다.
만약 웹에서 표현해야하는 Game이 100가지가 넘어간다면 어떻게 될까?
아마도 코드는
import React from 'react';
function Game(props){
return ( <h1> I'M {props.name} </h1> );
}
function Test() {
return (
<div>
<h1>Ha Ha Test!!!</h1>
<Game name = "LOL"/>
<Game name = "PUPG"/>
.
.
. X100
.
<Game name = "무야호"/>
</div>
);
}
export default Test;
이렇게 100줄을 입력하는 비효율적인 코드가 될것이다.
이를 줄여주기 위해 서용하는 함수는 map 함수이다.
우선 map 함수를 이용하기 위해 GameList 배열을 선언한다.
GameList 배열은 서버에서 데이터를 전달하였다는 상황을 가정하기위해 추가하는것이다.
const GameList =[
{
name : 'LOL',
number : 1,
},
{
name : 'LOL',
number : 2
},
{
name : 'LOL',
number : 3
}
];
그다음 Game 컴포넌트 Test 컴포넌트를 수정한다.
import React from 'react';
const GameList =[
{
name : 'LOL',
number : 1,
},
{
name : 'PUPG',
number : 2
},
{
name : 'FIFA',
number : 3
}
];
function Game({name, number}){
return (
<div>
<h1> I'M {name} </h1>
<h3> Number : {number} </h3>
</div>
);
}
function Test() {
return (
<div>
<h1>Ha Ha Game Test!!!</h1>
{GameList.map(game => (<Game name = {game.name} number = {game.number}/> ) )}
</div>
);
}
export default Test;
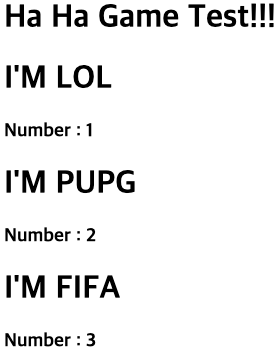
실행결과

참고 : DO it! 클론코딩 영화 평점 앱서비스
반응형
'개발 > React' 카테고리의 다른 글
| React 개념 : class component (0) | 2021.03.02 |
|---|---|
| React 개념 : props (0) | 2021.02.27 |
| React 개념 : 컴포넌트 (Component) (0) | 2021.02.27 |



댓글